¿Como hacer nuestra primera aplicación con el Apple Watch? ¿Que tan fácil o difícil es? A continuación comparto los pasos que tuve que realizar, para que cada uno saque sus propias conclusiones
¿Que necesitamos?
Repasemos los requerimientos de Hardware y Software. Para empezar, lo que hicimos fué actualizar a las últimas versiones los sistemas operativos de Apple de cada dispositivo. MacBook Pro actualizado a OS X El Capitan iPhone 6 actualizado a iOS 9.0.2 Apple Watch actualizado a OS 2 Xcode actualizado a versión 7.0.2 En el post anterior repasamos como actualizar el Apple Watch a OS 2
Paso 01: Creamos el Proyecto para iPhone
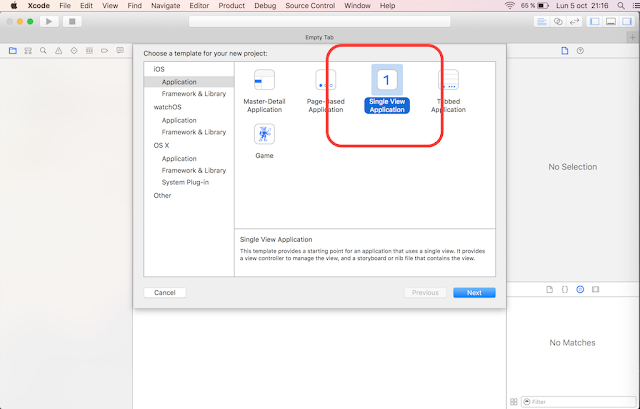
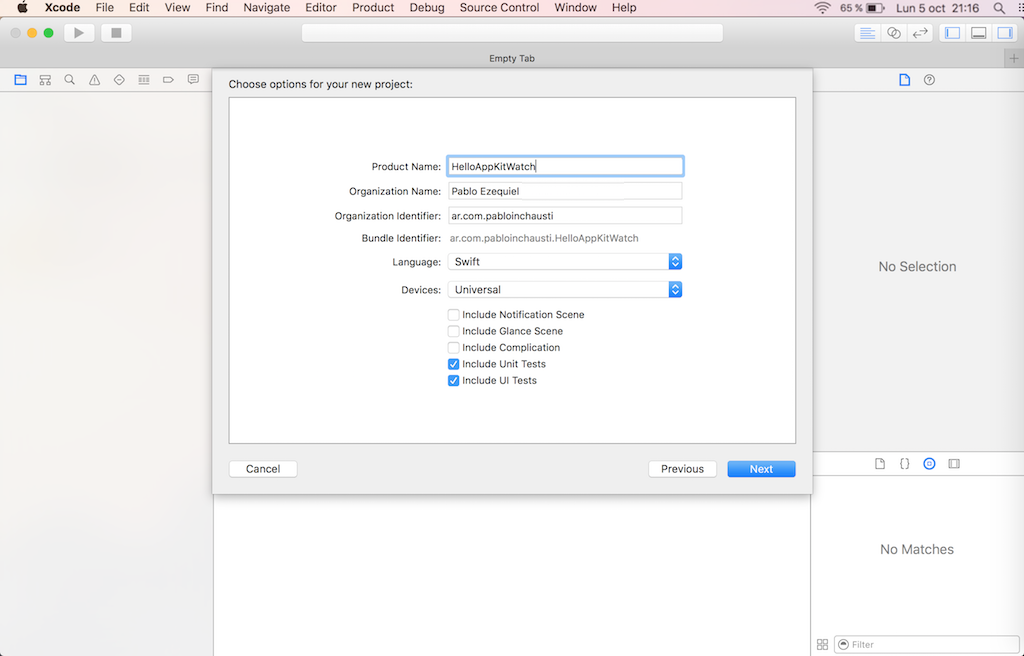
Desde Xcode elegimos File > New Project y elegimos luego Single View Application:

Language Swift y Devices Universal

Tenemos nuestro MainStory Board, le vamos a agregar un Label para que no quede vacío. Esta es para la aplicación para el iPhone, pero como veremos mas adelante, no es necesario para la aplicación en el Apple Watch

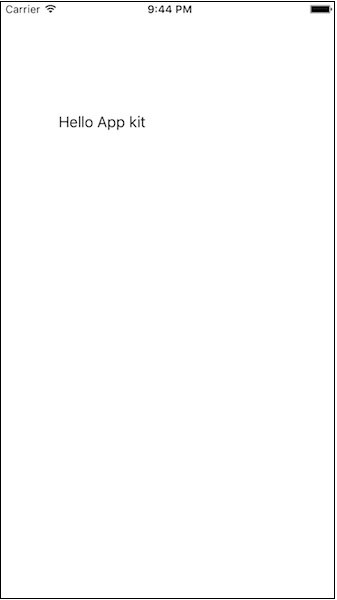
Si en este momento presionamos Play, nos encontramos con nuestra aplicación del estilo "Hola Mundo" para iPhone, en el iOS simulator se ve

Paso 02: Creamos el Proyecto para el Apple Watch
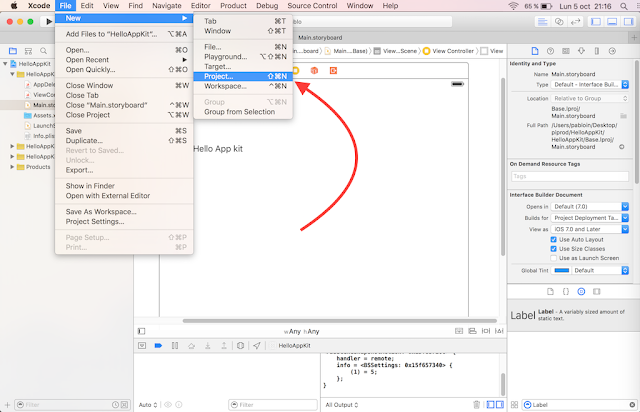
Nos mantenemos dentro del proyecto de iPhone que acabamos de crear y volvemos a elegir File > New > Project

Para elegir iOS App with Watchkit App dentro de watchOS > Application

Es importante que al proyecto del Apple Watch le asignemos un nombre diferente al del iPhone

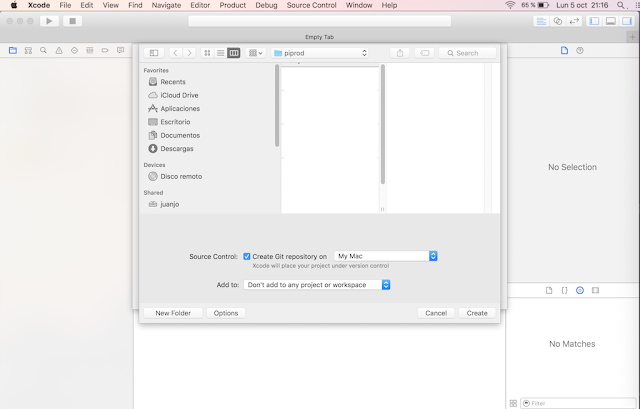
Elegimos una carpeta destino

Vemos que este nuevo proyecto nos da un nuevo storyboard con las dimensiones del Apple Watch y observamos tres cosas:
La ubicación del storyboard para el Apple Watch La posibilidad de agregar Label y Separators Un nuevo Device de 38mm y 42mm que son las pantallas del Apple Watch

Agregamos algunos Labels. En nuestro caso agregamos varios para mostrar la info de la cuenta de twitter y las pagina web que utilizamos para documentar y compartir las pruebas que realizamos.
Paso 03: Creamos Outlets
Este paso podría ser opcional, pero es importante para mostrar el acceso al código fuente. El ícono con los dos anillos enlazados nos muestra el código fuente asociado al storyboard seleccionado.
Luego creamos los outlets. Es la forma de crear una variable para el label dentro del código... Es un poco extraño la primera vez, pero luego uno se acostumbra y finalmente lo hace rutinariamente y esta ok!
Con el CTRL presionado, arrastramos el label hacia el código fuente y magicamente nos creará una variable...

El código de nuestra clase quedó como:
class InterfaceController: WKInterfaceController {
@IBOutlet var TitleLabel: WKInterfaceLabel!
@IBOutlet var label_01: WKInterfaceLabel!
@IBOutlet var label_02: WKInterfaceLabel!
@IBOutlet var label_03: WKInterfaceLabel!
@IBOutlet var label_04: WKInterfaceLabel!
override func awakeWithContext(context: AnyObject?) {
super.awakeWithContext(context)
// Configure interface objects here.
TitleLabel.setText("Mi Primera App:");
label_01.setText("@no_cuestanada");
label_02.setText("ProbarNoCuestaNada.com");
label_03.setText("iosen.blogspot.com");
label_04.setText("EN APPLE WATCH");
}
override func willActivate() {
// This method is called when watch view controller is about to be visible to user
super.willActivate()
}
override func didDeactivate() {
// This method is called when watch view controller is no longer visible
super.didDeactivate()
}
}
Paso 04: Ejecutamos en el iOS Simulator
Simplemente la damos ejecutar y vemos lo siguiente:

Paso 05: Ejecutamos la aplicación en el Apple Watch
Vamos a continuar con la ejecución en el Apple Watch. Con la versión de Xcode 7 se volvió mas sencillo el proceso de instalar las aplicaciones que desarrollamos en nuestros propios dispositivos.
Antes, si queríamos instalar nuestra aplicación en nuestro iPhone, era necesario registrar el UDID de cada dispositivo dentro del Apple Developer Program y tener algunas de las cuentas de programador o estudiante.
Ahora simplemente tenemos que dar autorizaciones. En este punto, ya deberíamos tener enlazados el iPhone con el Apple Watch
Antes de llegar a la autorización en el Apple Watch, debemos autorizar la aplicación para ejecutarse en el dispositivo iPhone
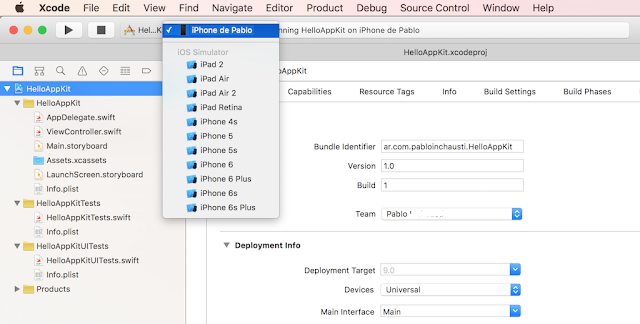
Con el iPhone conectado al MacBook, elegimos al iPhone como dispositivo físico, en vez del iOS Simulator

Veamos los pasos para autorizar la aplicación para que se ejecute en el iPhone

La siguiente pantalla es la captura del iPhone con la aplicación corriendo:

(Nota: Para capturar la pantalla de un iPhone 6 o Plus tenemos que mantener pulsado el botón de reposo/encendido y luego hacer clic en el botón home)
¿Que pasa si ahora elegimos desde Xcode el destino Apple Watch?
Nos muestra el error: apple watch error en la verificación de la aplicación

Para solucionar este error, tenemos que autorizar a nuestra aplicación para que se instale en el Apple Watch:
Observemos que dentro del ícono Watch aparece nuestra aplicación, la cual debemos autorizar a que se muestre en el Apple Watch:


En ese momento, en el Apple Watch aparece:


Y le decimos que si vamos a confiar en ese desarrollador para que finalice el proceso.

Código en GitHub
El código fuente de estos proyectos lo pueden encontrar en GitHub https://github.com/PabloEzequiel/iOS-AppleWach
Un Poco de Feedback
¿Te resulta muy complicado o es un proceso simple? ¿Has podido armar tu aplicación en el iOS Simulator del Apple Watch? ¿Lograste instalarla en un Apple Watch real?
Url Abreviada
Si te gustó el artículo, te facilitamos la URL Abreviada para que puedas compartirlo http://goo.gl/0X5bLd