Desde que vi los videos del Google I/0 2016, me llamó la atención las posibilidades de Firebase: Fué uno de los productos destacados del Google I/O. Nosotros como desarrolladores: ¿Como podemos sacarle provecho?¿De que forma se configura?¿Que se puede hacer con el uso gratuito de la plataforma?
Vamos a tratar de encontrar respuestas a estras preguntas, mientras recorremos el CodeLab de Google de Firebase
Comencemos
Directorio de trabajo:
/Users/pabloin/Desktop/NoCuestaNada/Mob/GitHub-tmp/googlesamples/firebase/friendlychat
Clonamos el proyecto:
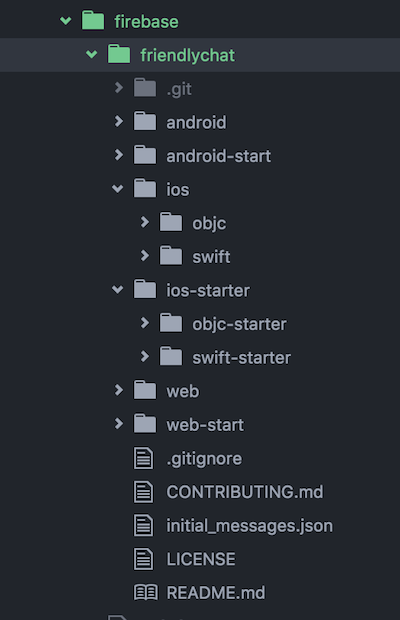
$ git clone https://github.com/firebase/friendlychat Obervemos que cuando clonamos el proyecto, nos baja todas las versiones de clientes de Firebase: O sea, versiones WEB, iOS objective c, iOS swift, Android:

En este post, utilizamos los de web y web-start
La diferencia, es que el “start” tiene el código de inicio, y que nos permite a nosotros agregarle más código a medida que avanzamos con el CodeLab.
Y de aquí vamos a Firebase. En mi caso, ya estaba dado de alta en Firebase cuando realicés mis primeras pruebas en la plataforma… por cierto, sin demasiado éxito, o con un alto grado de fracaso…
Paso 01: Creamos nuestro proyecto en Firebase
Sigueindo al CodeLab, denominamos al proyecto FriendlyChat dentro de la consola de Firebase

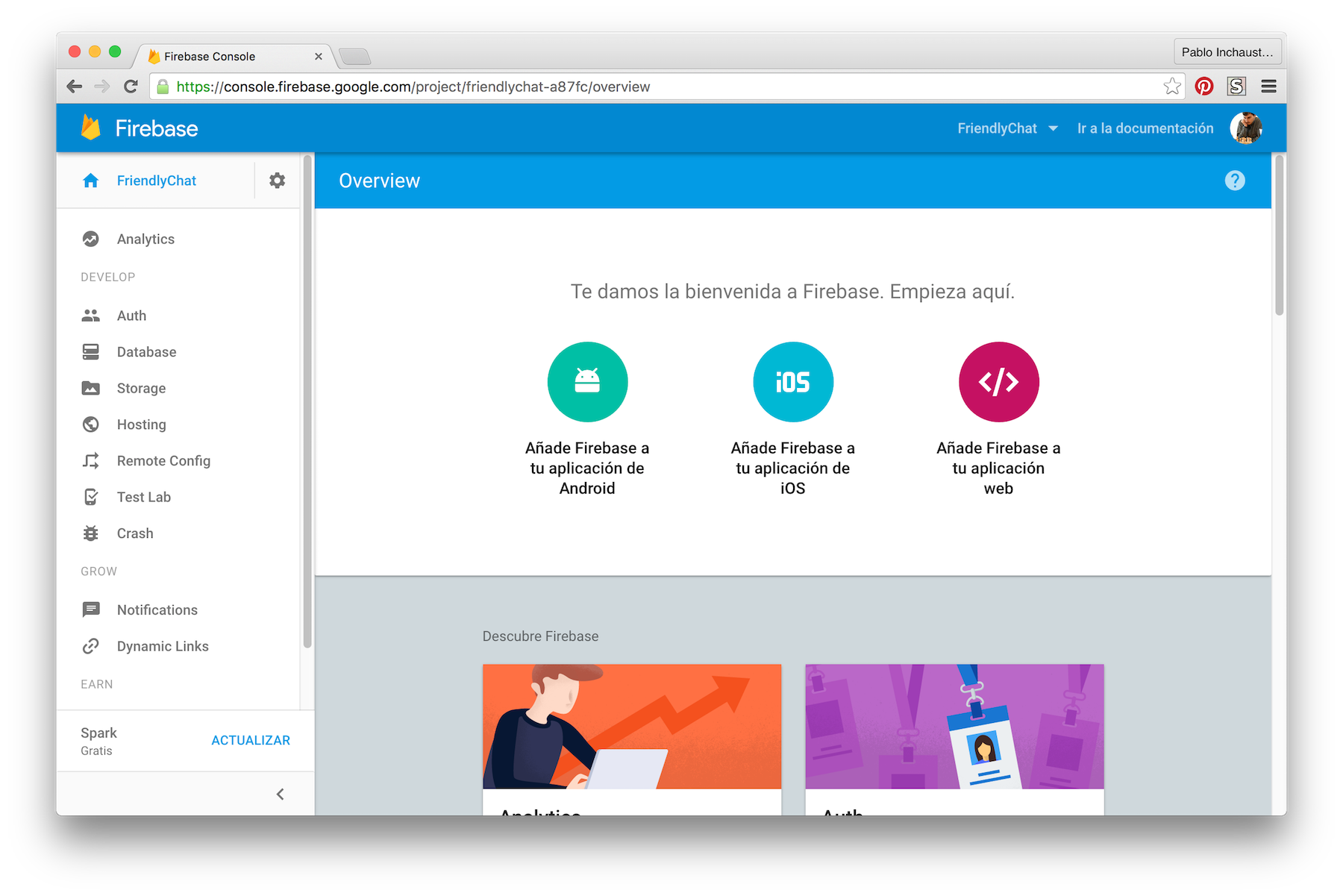
Una vez creado el pryecto, vemos la siguiente pantalla de Firebase:

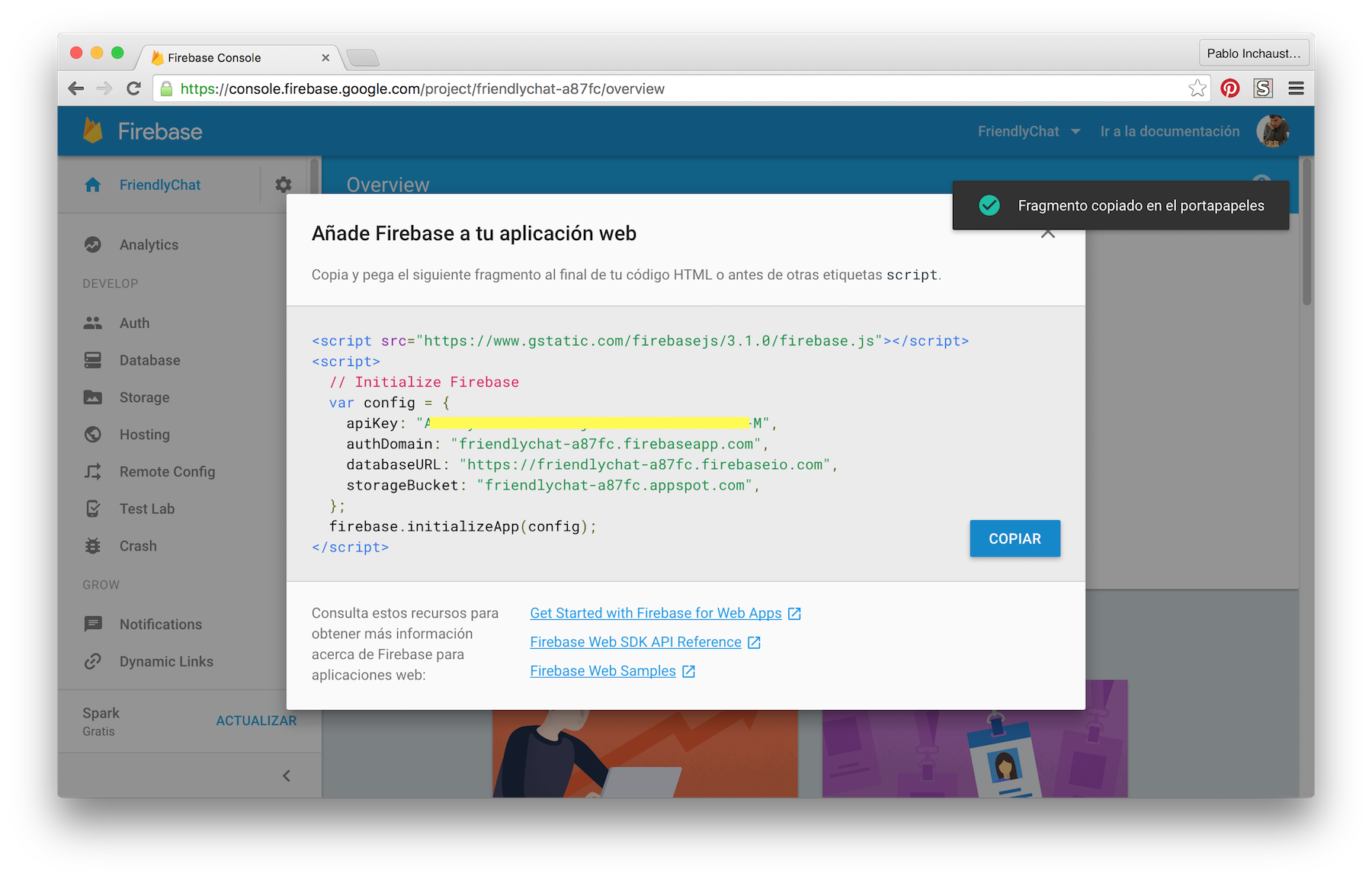
Y después de presionar el boton de Firebase </> tenemos el código para Añadir Firebase a nuestra aplicación web

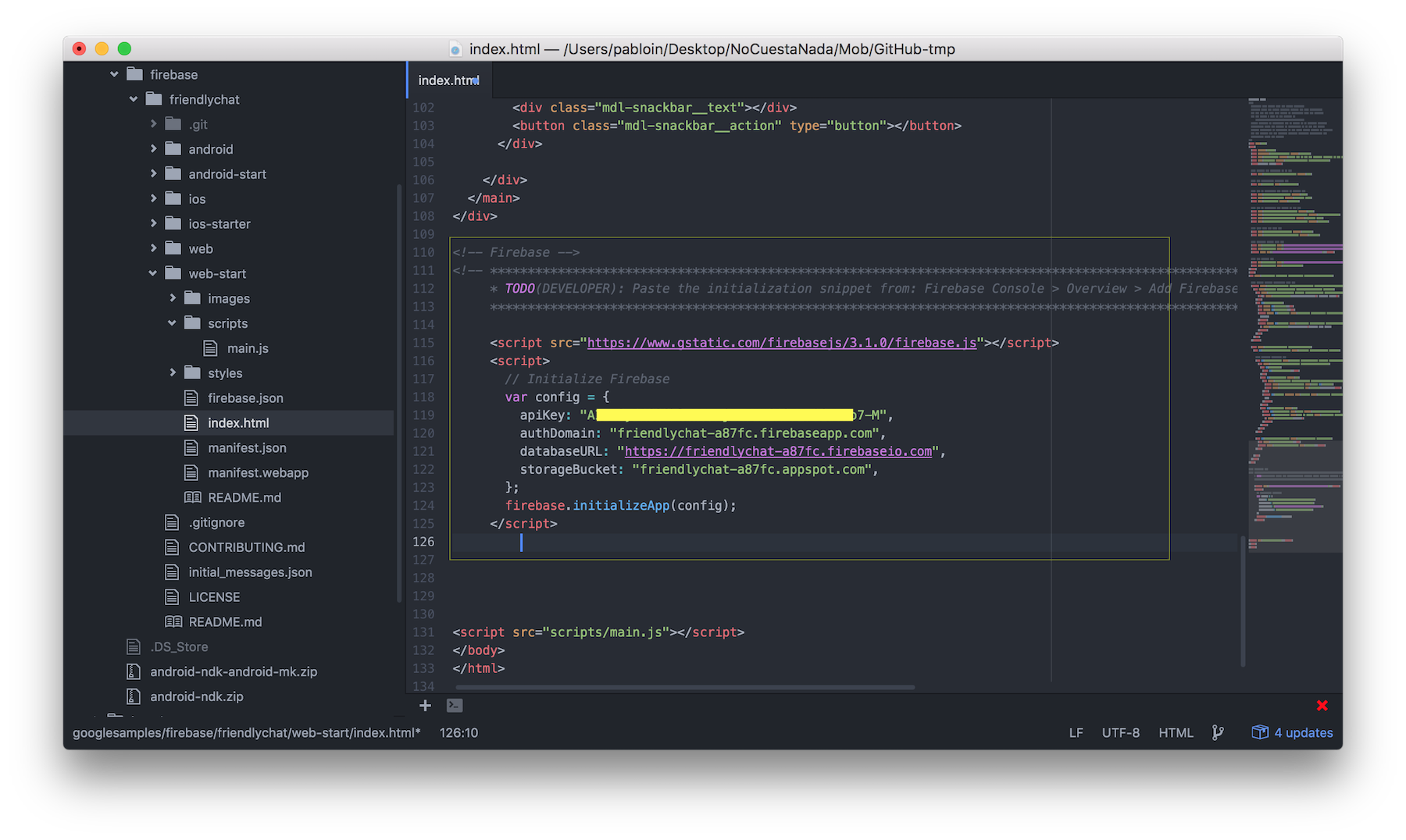
Agregamos del snippet de Firebase Console > Overview > Add Firebase to your web app

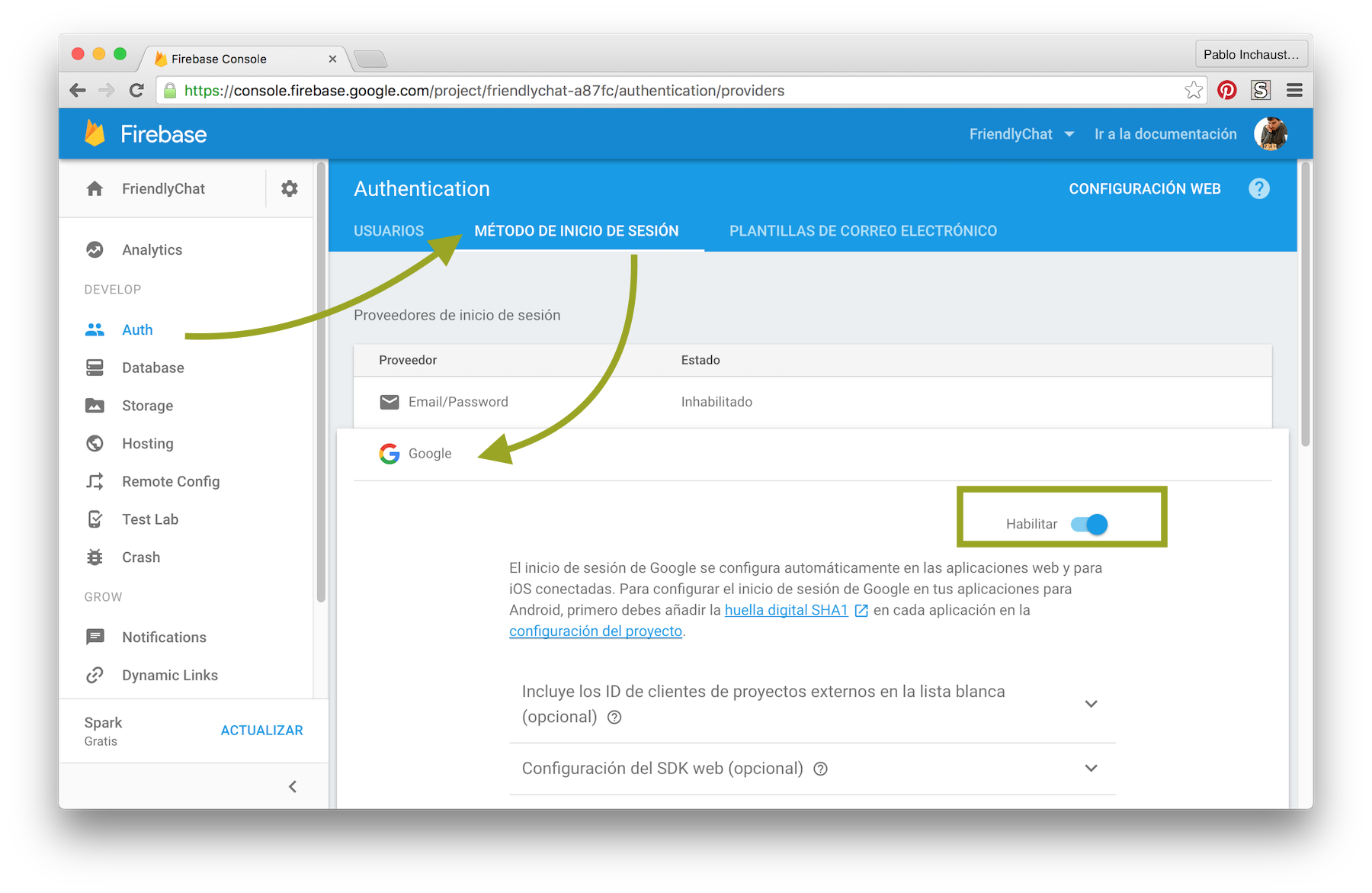
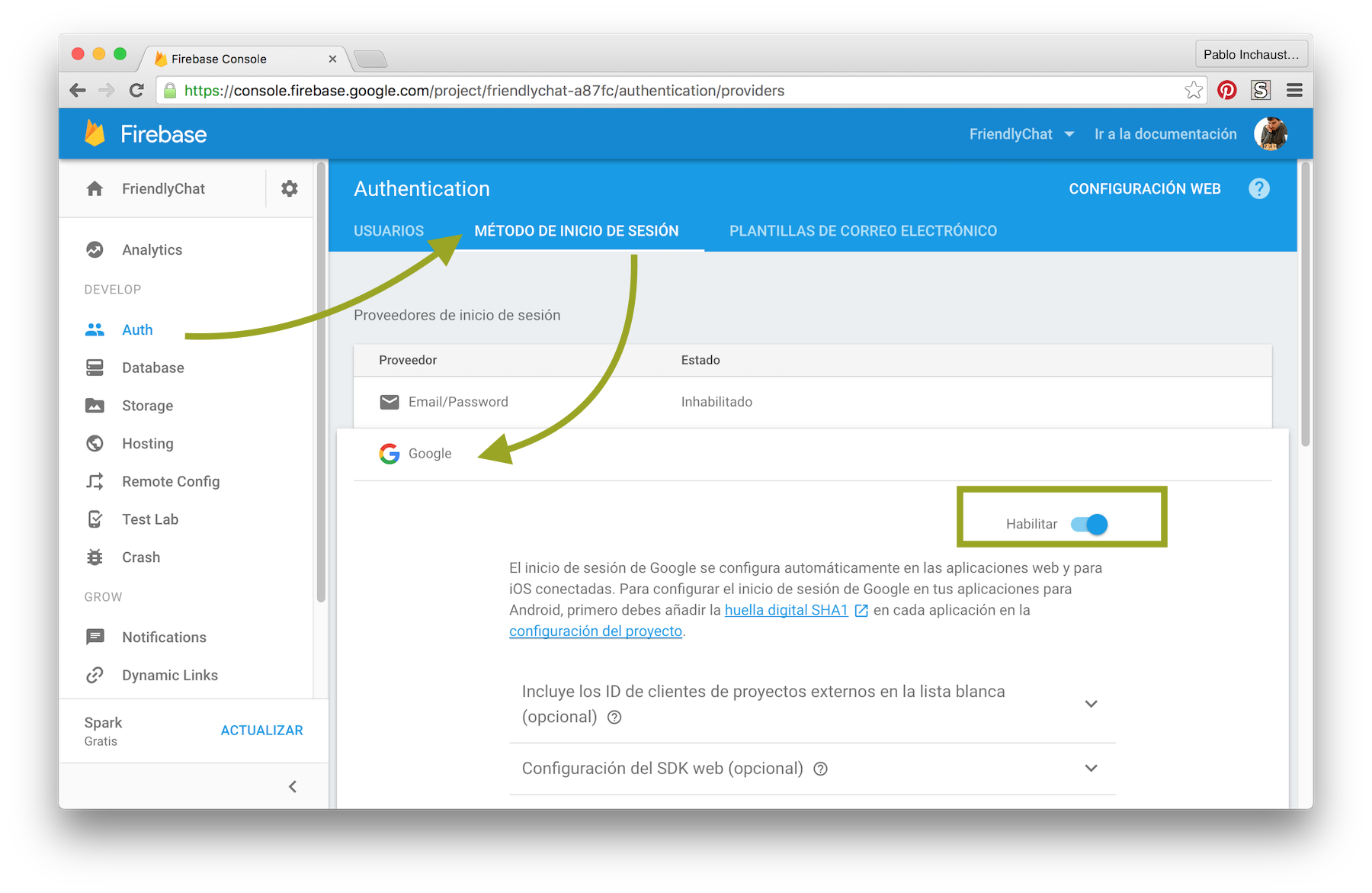
Paso 02: Enable Google Auth
Ahora debemos habilitar el Google Sign In en lai izquierda dentro de AUTH

Paso 03: Instalamos Firebase CLI (Command Line Interface)
Veamos como instalamos Firebase Command Line Interface.
¿Que es Firebase Hosting? El video oficial de Firebase lo explica de una forma concisa
Basicamwente nos permite centrarnos mas en las construicción de nuestra aplicación, que en la configuración de la plataforma.
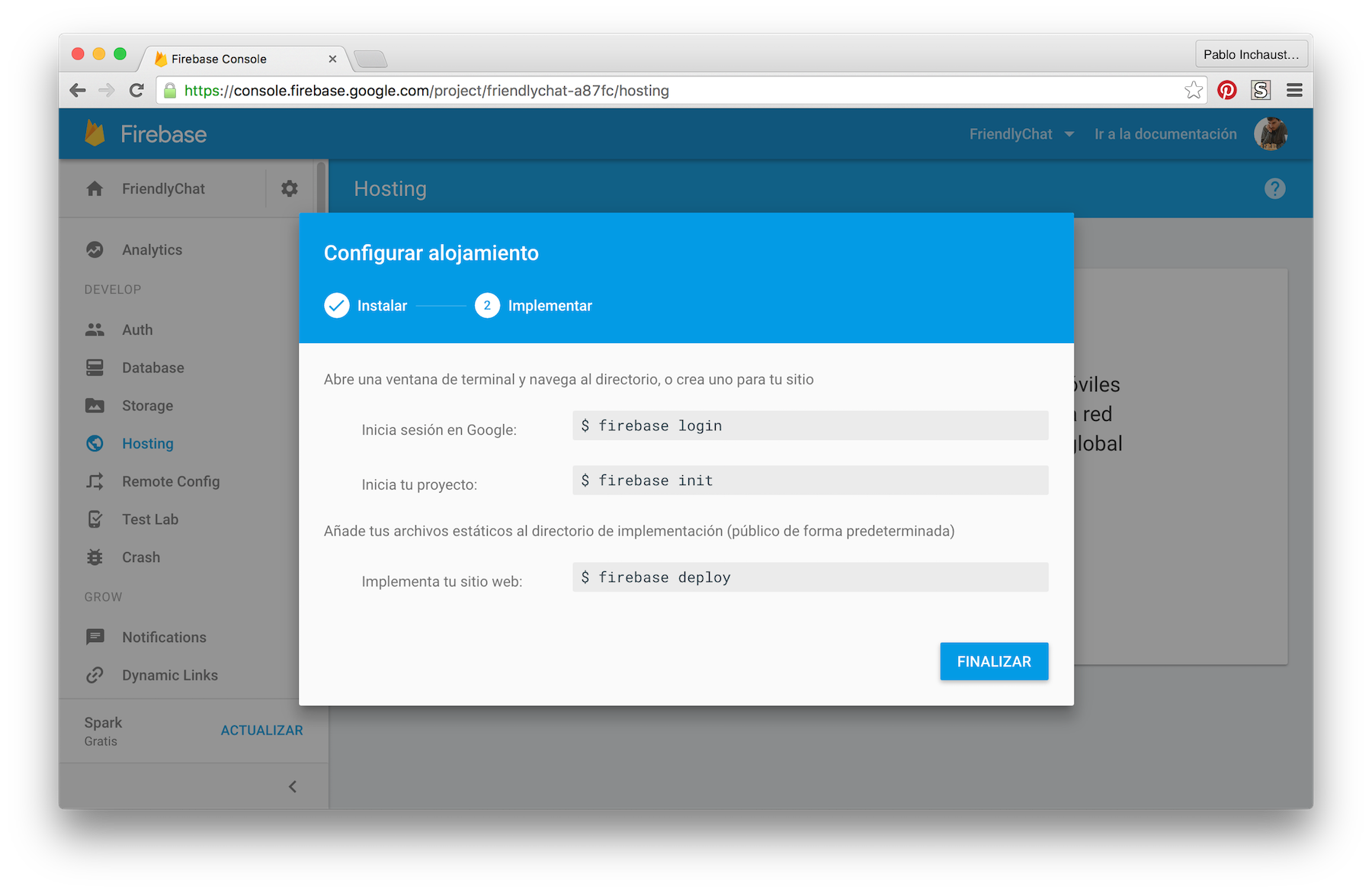
Seguimos los pasos:

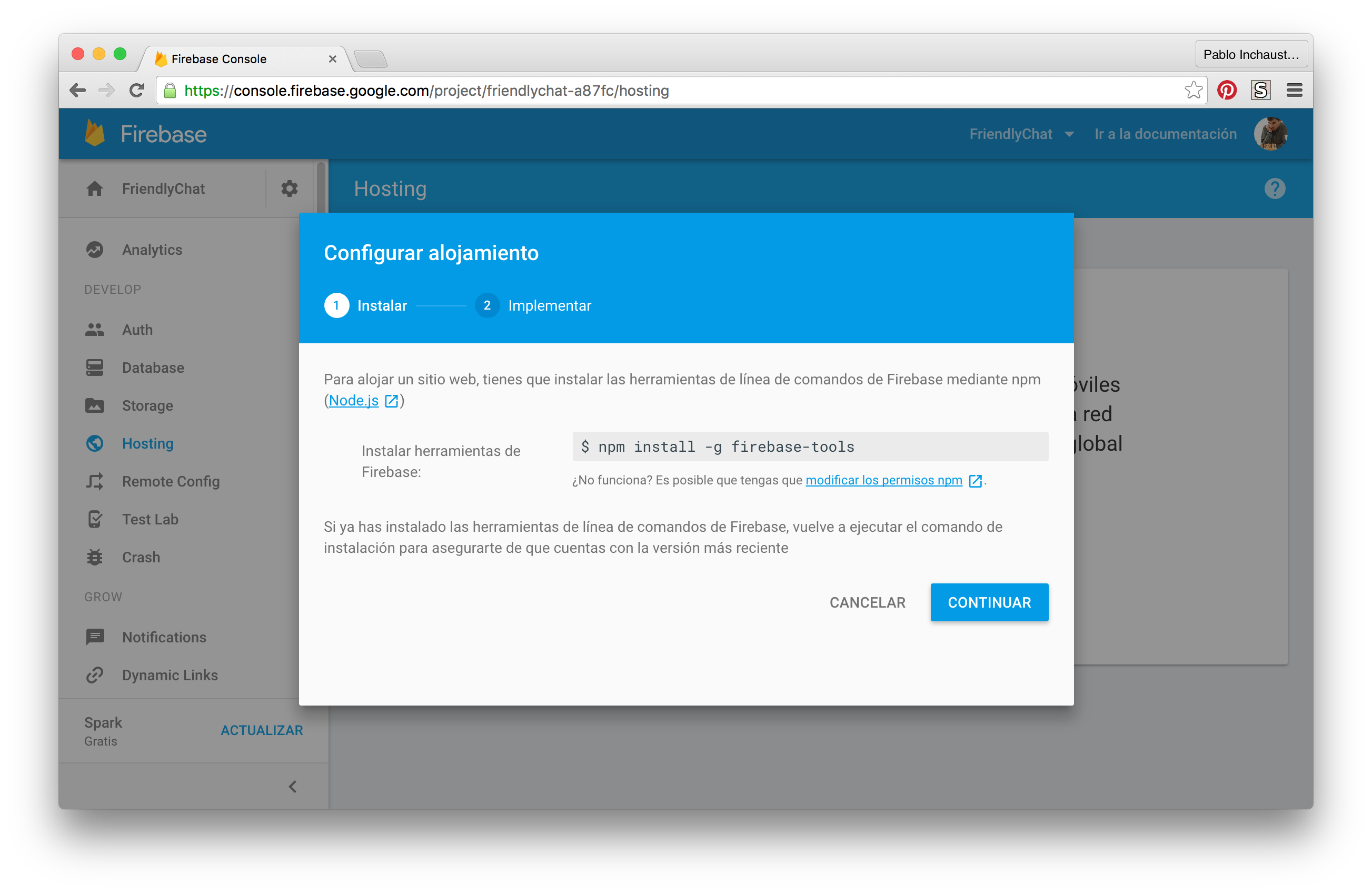
y

Y para hacer la instalación ejecutamos
$ npm install -g firebase-tools A lo cual me da un problemas de permisos. Según el codelab, nos lleva a una pagina donde hay tres formas de solucionar este problema: elegimos la tercera que es la instalacion de Homebrew package manager, por ser la recomendada para una Mac OS.
Instalamos Homebrew todo ok:
$ /usr/bin/ruby -e "$(curl -fsSL <https://raw.githubusercontent.com/Homebrew/install/master/install>)" Ejecutamos brew install node para solucionar el problema de permisos, todo ok:
$ brew install node Con lo cual, podemos reintentar la instalaciónd de Firebase CLI:
$ npm install -g firebase-tools Aunque el error persiste….
Continuemos:
Hay un post muy bueno sobre como solucionar los prolemas de permisos de Homebrew en Mac OS, sin recurrir al SUDO. Y recomienda ampliamente el uso de Homebrew.
Vamos a seguir los pasos de ese post, que recomienda desintalar y volver a instalar el nod con brew:
Veamos el resultado:
$ sudo rm -rf /usr/local/lib/node_modules Password: $ sudo rm -rf ~/.npm $ brew uninstall node Uninstalling /usr/local/Cellar/node/6.2.2... (3,771 files, 38.7M)
$ brew install node --without-npm ==> Installing dependencies for node: xz, pkg-config ==> Installing node dependency: xz ==> Downloading <https://homebrew.bintray.com/bottles/xz-5.2.2.el_capitan.bottle.tar.gz>
## ################################################################## 100.0%
==> Pouring xz-5.2.2.el_capitan.bottle.tar.gz 🍺 /usr/local/Cellar/xz/5.2.2: 91 files, 1.4M ==> Installing node dependency: pkg-config ==> Downloading <https://homebrew.bintray.com/bottles/pkg-config-0.29.1.el_capitan.bottle.tar.gz>
## ################################################################## 100.0%
==> Pouring pkg-config-0.29.1.el_capitan.bottle.tar.gz
🍺 /usr/local/Cellar/pkg-config/0.29.1: 10 files, 627.2K ==> Installing node ==> Downloading <https://nodejs.org/dist/v6.2.2/node-v6.2.2.tar.xz>
## ################################################################## 100.0%
==> ./configure --prefix=/usr/local/Cellar/node/6.2.2 --without-npm
==> make install ....
/usr/local/lib/dtrace/node.d ==> Caveats Homebrew has NOT installed npm. If you later install it, you should supplement your NODE_PATH with the npm module folder: /usr/local/lib/node_modules Please note by default only English locale support is provided. If you need full locale support you should either rebuild with full icu: `brew reinstall node --with-full-icu` or add full icu data at runtime following: <https://github.com/nodejs/node/wiki/Intl#using-and-customizing-the-small-icu-build> ==> Summary 🍺 /usr/local/Cellar/node/6.2.2: 143 files, 27.3M, built in 8 minutes 58 seconds
$ Después de casi 9 minutos que duró la instalación del último paso, podemos continuar con el siguiente:
mkdir "${HOME}/.npm-packages" echo NPM_PACKAGES="${HOME}/.npm-packages" >> ${HOME}/.bashrc echo prefix=${HOME}/.npm-packages >> ${HOME}/.npmrc continuamos con la instalación de la ultima verion:
curl -L <https://www.npmjs.org/install.sh> | sh Y luego:
$ echo NODE_PATH=\"\$NPM_PACKAGES/lib/node_modules\:\$NODE_PATH\" >> ${HOME}/.bashrc $ echo PATH=\"\$NPM_PACKAGES/bin\:\$PATH\" >> ${HOME}/.bashrc $ cat ${HOME}/.bashrc NPM_PACKAGES=/Users/pabloin/.npm-packages NODE_PATH="$NPM_PACKAGES/lib/node_modules:$NODE_PATH" PATH="$NPM_PACKAGES/bin:$PATH"
$ echo source "~/.bashrc" >> ${HOME}/.bash_profile Repasando un poco de bash, según el post de 1:
/etc/profile --> Se ejecuta al iniciar la sesión. /etc/bashrc --> Se ejecuta al ejecutar el programa bash
Para nuestro usuario:
~/.bash_profile --> Se ejecuta el .bash_profile cuando el usuario inicia su sesión. ~/.bashrc --> Se ejecuta el .bashrc el usuairo ejecuta el programa bash. Verificando la instalacion de node :
$ source ~/.bashrc $ cat ~/.npmrc prefix=/Users/pabloin/.npm-packages $ cat ~/.bashrc NPM_PACKAGES=/Users/pabloin/.npm-packages NODE_PATH="$NPM_PACKAGES/lib/node_modules:$NODE_PATH" PATH="$NPM_PACKAGES/bin:$PATH" $ node -v v4.4.2 $ npm -v 3.10.3 $ npm list -g --depth=0 /Users/pabloin/.npm-packages/lib └── npm@3.10.3
$ npm list -g --depth=1 /Users/pabloin/.npm-packages/lib └─┬ npm@3.10.3 ├── abbrev@1.0.9 ├── ansi-regex@2.0.0 ...Ok…. Y ahora, después de todo lo que trabajamos, deberíamos (por fin!), poder instalar el Firbase CLI:
$ npm install -g firebase-tools /Users/pabloin/.npm-packages/bin/firebase -> /Users/pabloin/.npm-packages/lib/node_modules/firebase-tools/bin/firebase /Users/pabloin/.npm-packages/lib └─┬ firebase-tools@3.0.4 ├─┬ archiver@0.16.0
│ ├── async@1.4.2 │ ├── buffer-crc32@0.2.5 │ ├─┬ glob@5.0.15 │ │ ├─┬ inflight@1.0.5 │ │ │ └── wrappy@1.0.2 .... .... │ └── semver-diff@2.1.0 ├─┬ user-home@2.0.0 │ └── os-homedir@1.0.1 ├── uuid@2.0.2
└─┬ winston@1.1.2 ├── async@1.0.0 ├── cycle@1.0.3 ├── eyes@0.1.8 ├── pkginfo@0.3.1 └── stack-trace@0.0.9Mostramos la imagen con el resultado de la instalación de firebase-tools

Verificamos la instalación
$ firebase version 3.0.4 Excelente, con el Firebase CLI instalado ok, vamos al siguente paso:
Paso 04: Otorgando permisos a Firebase Command Line Interface (CLI)
Logramos finalizar el paso de $ npm install -g firebase-tools y el paso siguiente se muestra en la siguiente imagen:

Pero quisiera agregar un comentario de algo que me llamó mucho la atención:
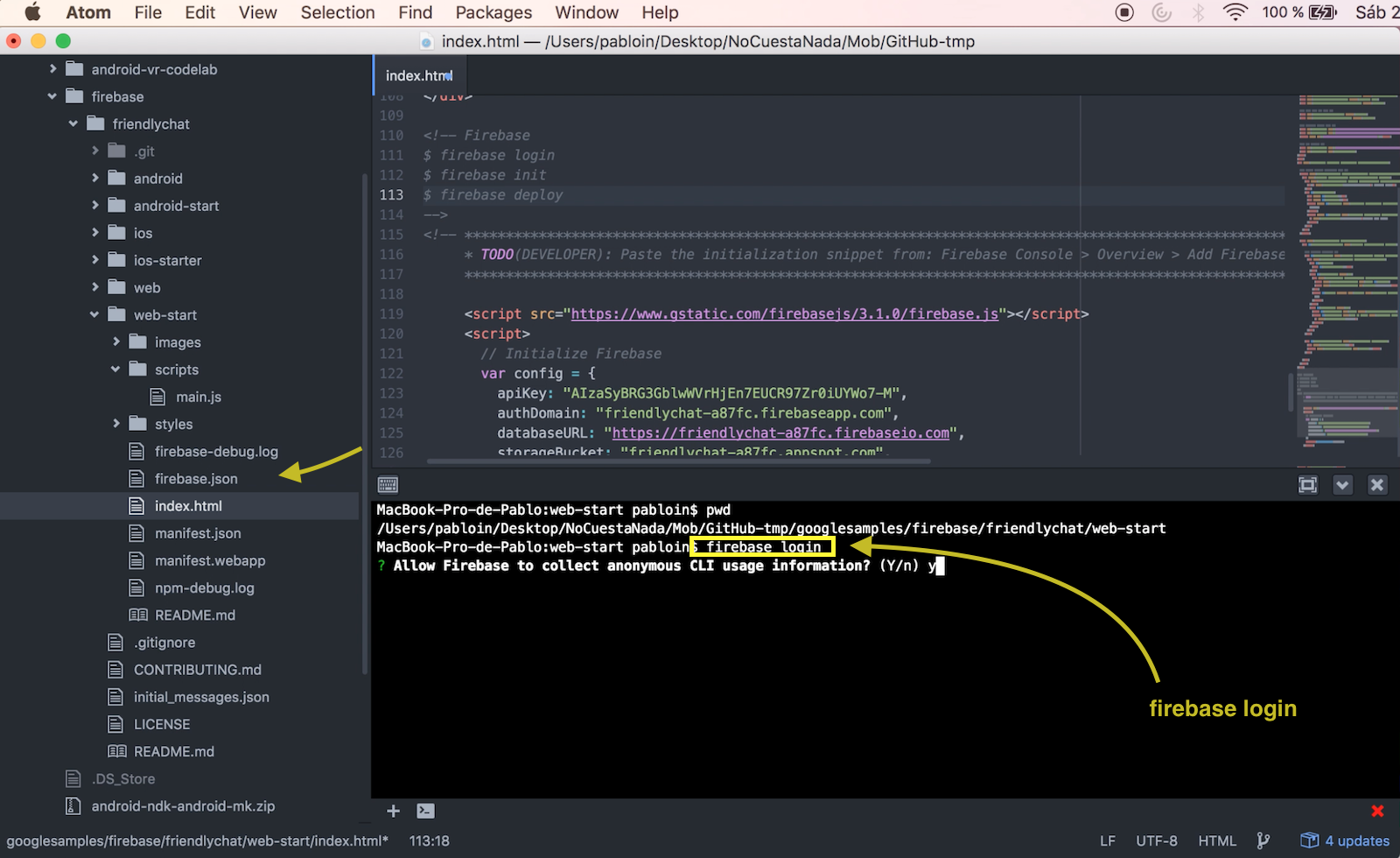
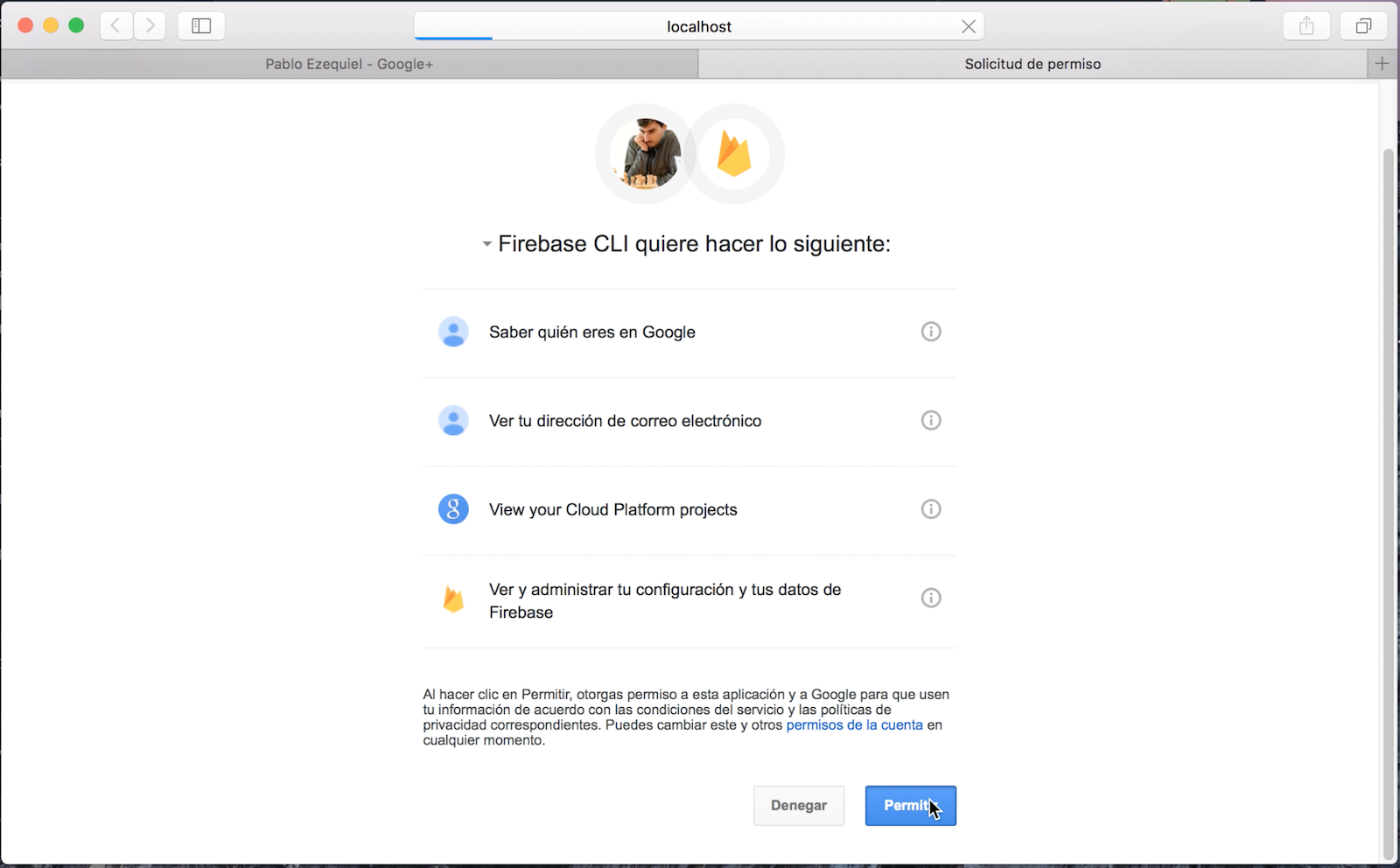
Cuando ejecutamos firebase login nos abre el browser (safari) y nos dice que va a vincular nuestra cuenta de google con Firebase, para lo cual debemos otorgar algunos permisos.
Primero es importante estar dentro de web_start:
cd /Users/pabloin/Desktop/NoCuestaNada/Mob/GitHub-tmp/googlesamples/firebase/friendlychat/web-start Luego, veamos los resultados de ejecutar los comandos de Firebase:
$ firebase login $ firebase init $ firebase deploy Ejecutamos el Firebase login

Que abre el Safari para solicitar permisos

Luego me dice que el login es exitoso

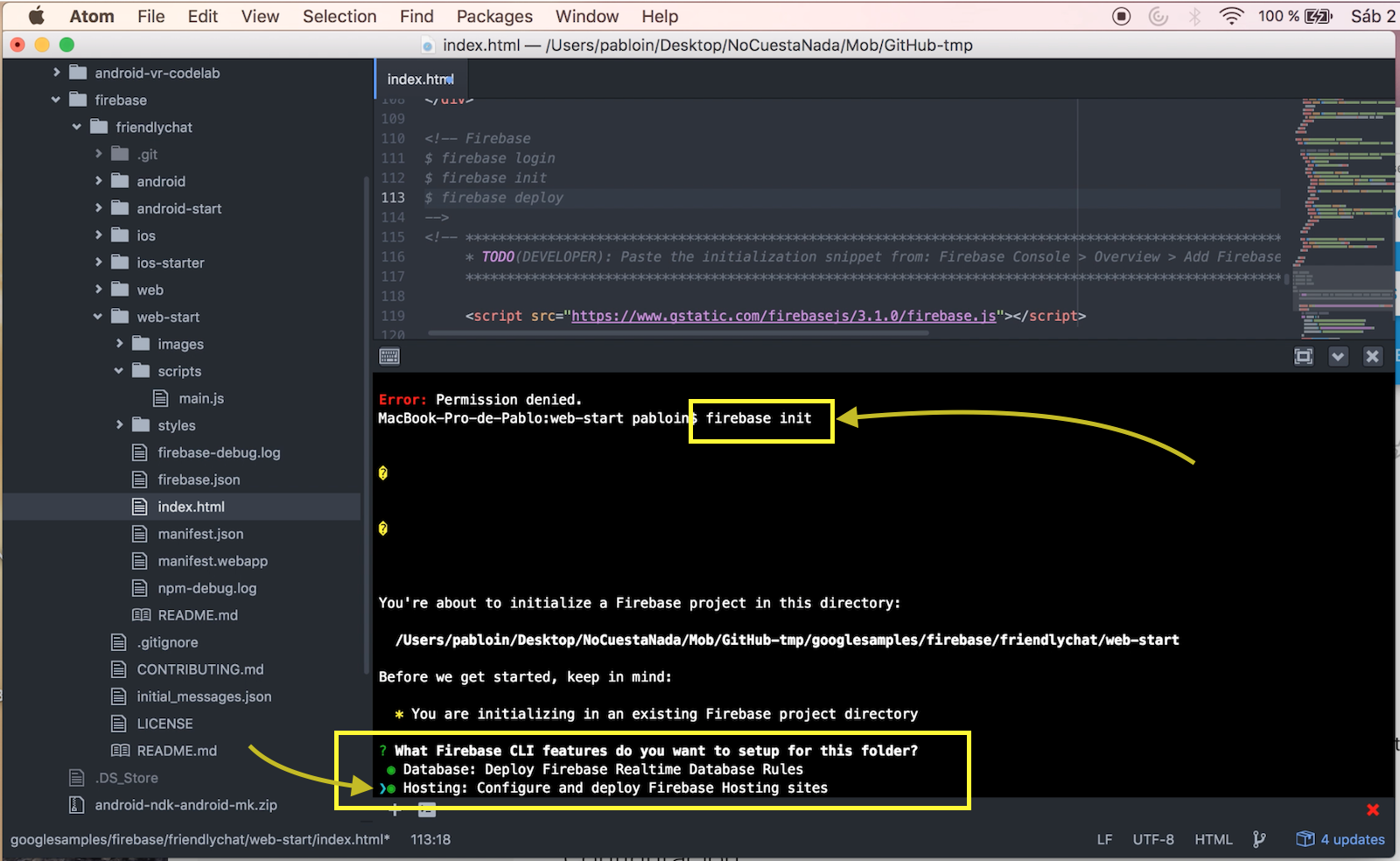
Ejecutamos el Firebase init para la configuración

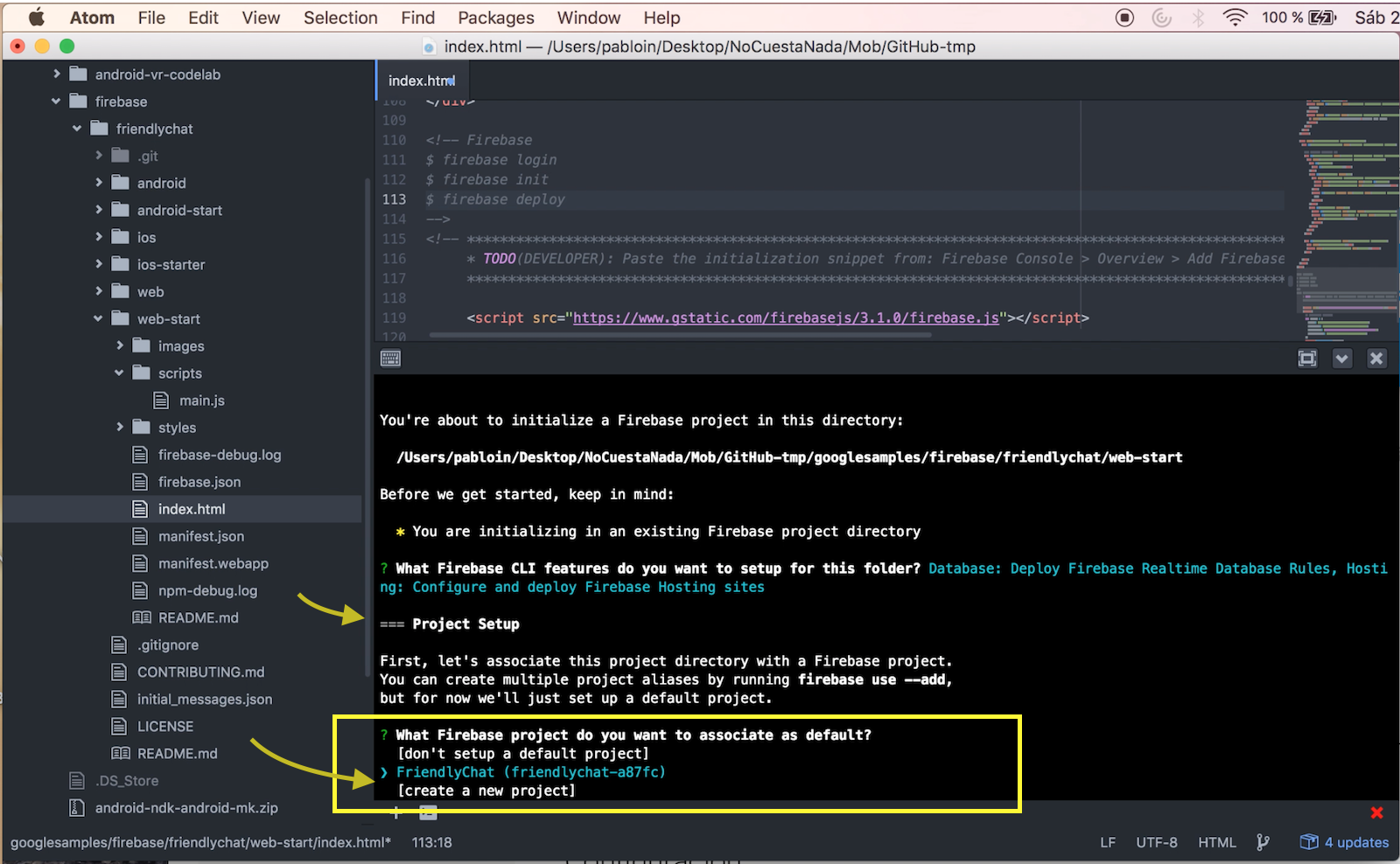
Tenemos que elegir opciones para realizar el Setup del proyecto

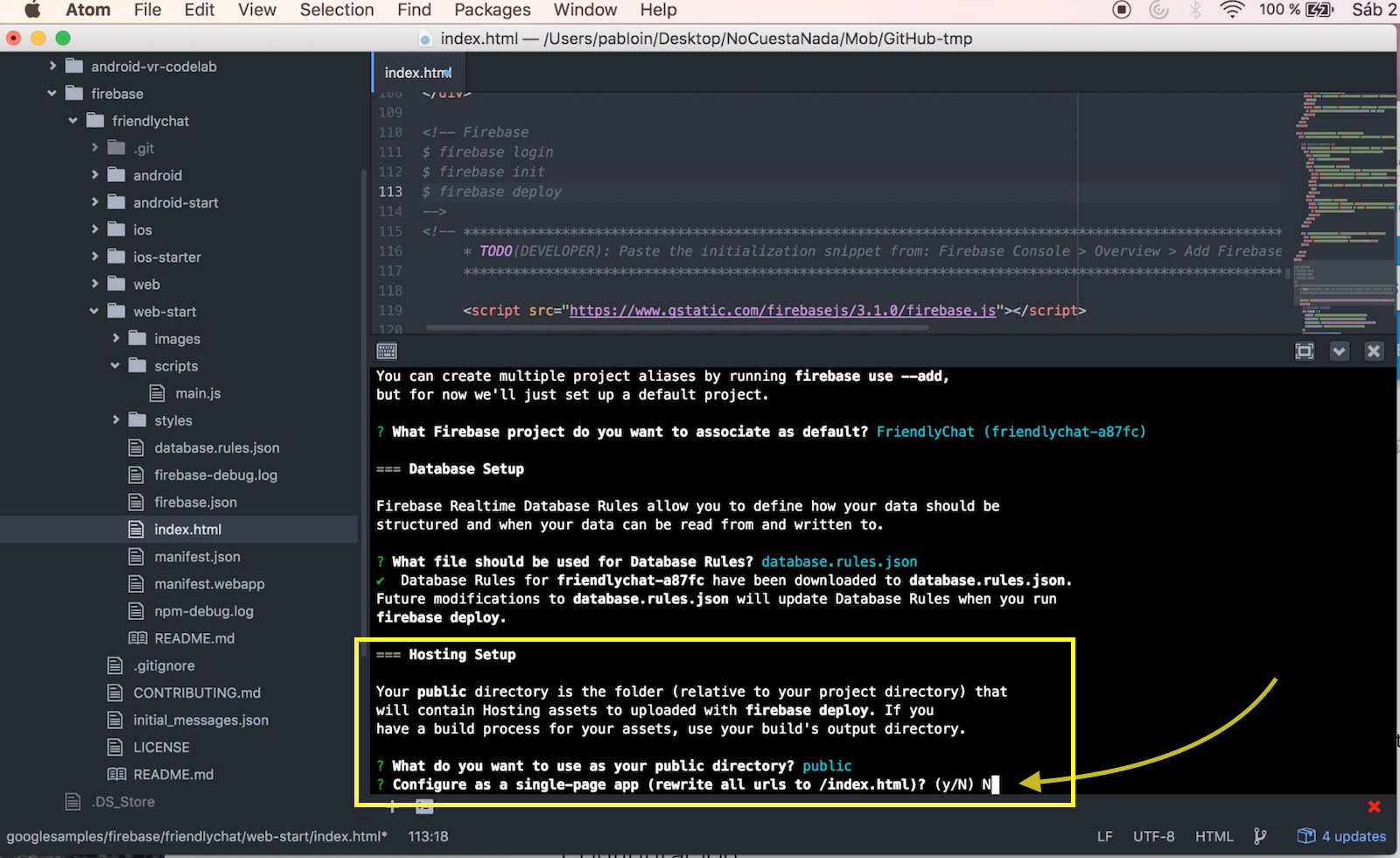
Opciones sobre Hosting Setup:

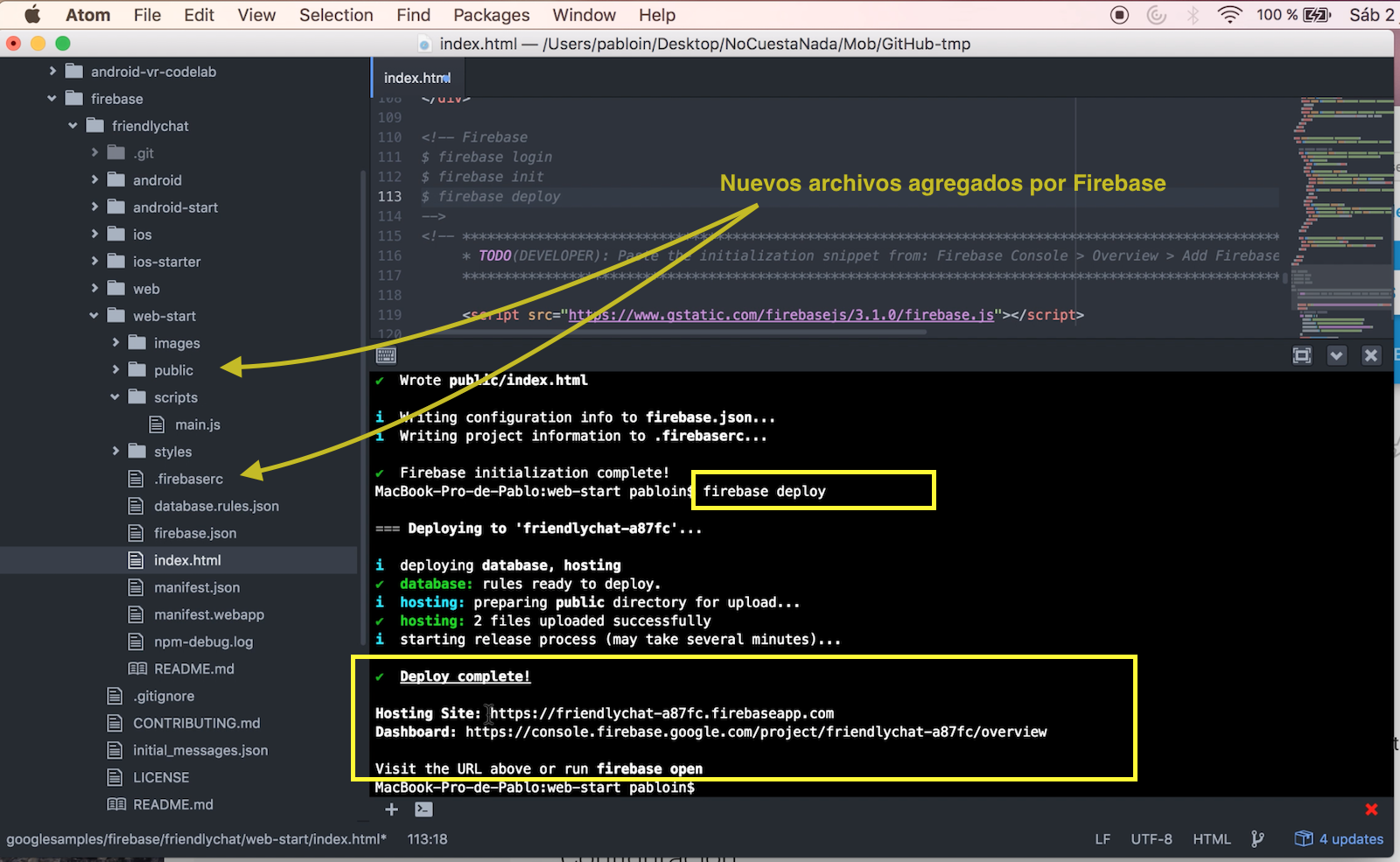
Finalmente Eejecutamos el Firebase deploy:

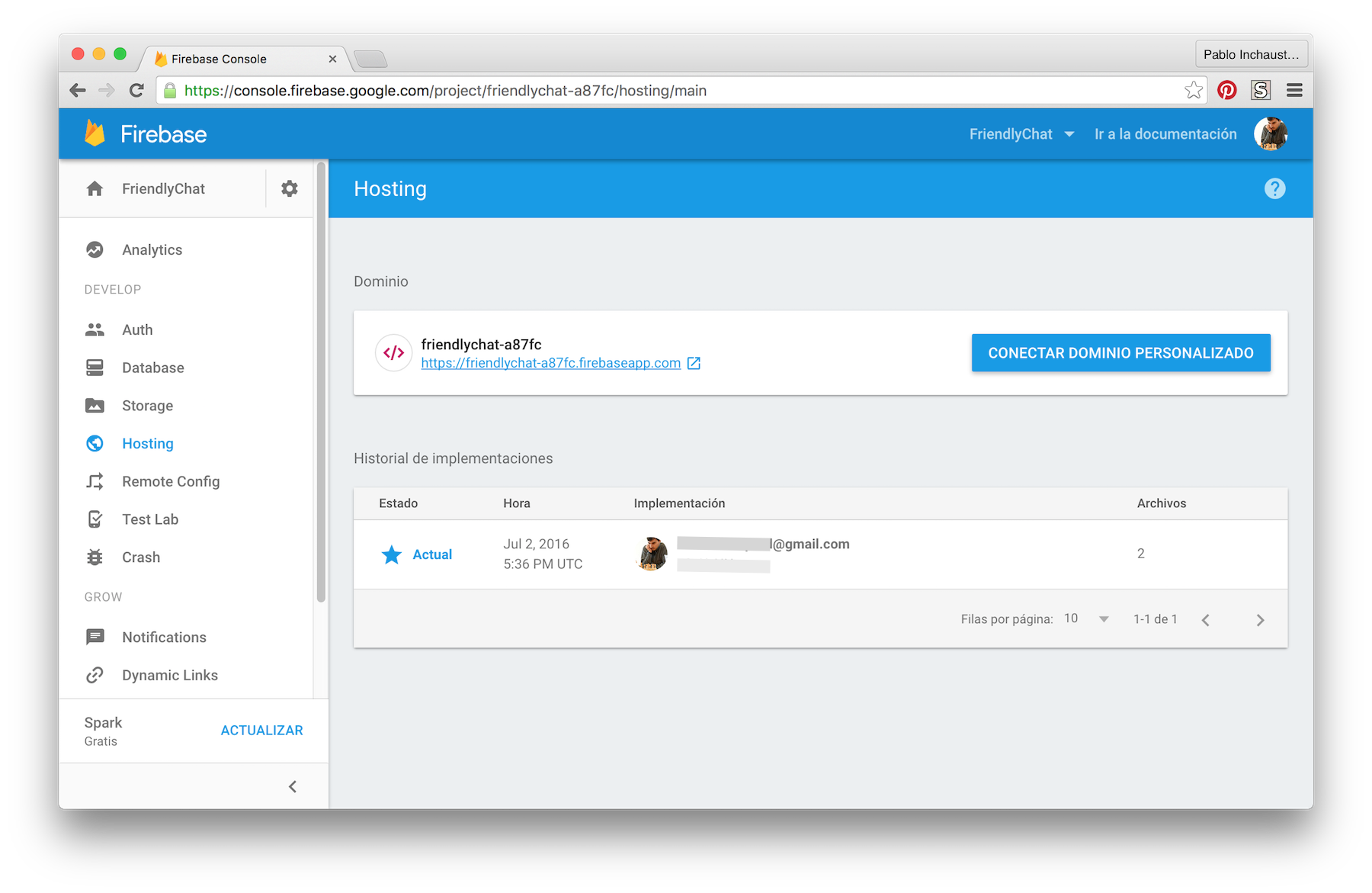
Veamos la consola del Firebase:

Y la evidencia de la instalación correcta

Paso 05: ¿Y ahora que esta todo ok…? ¿Como seguimos?
Segun el CodeLab (fin del paso 5) tenemos que ejectuar (siempre dentrp del directorio del proyecto web_start):
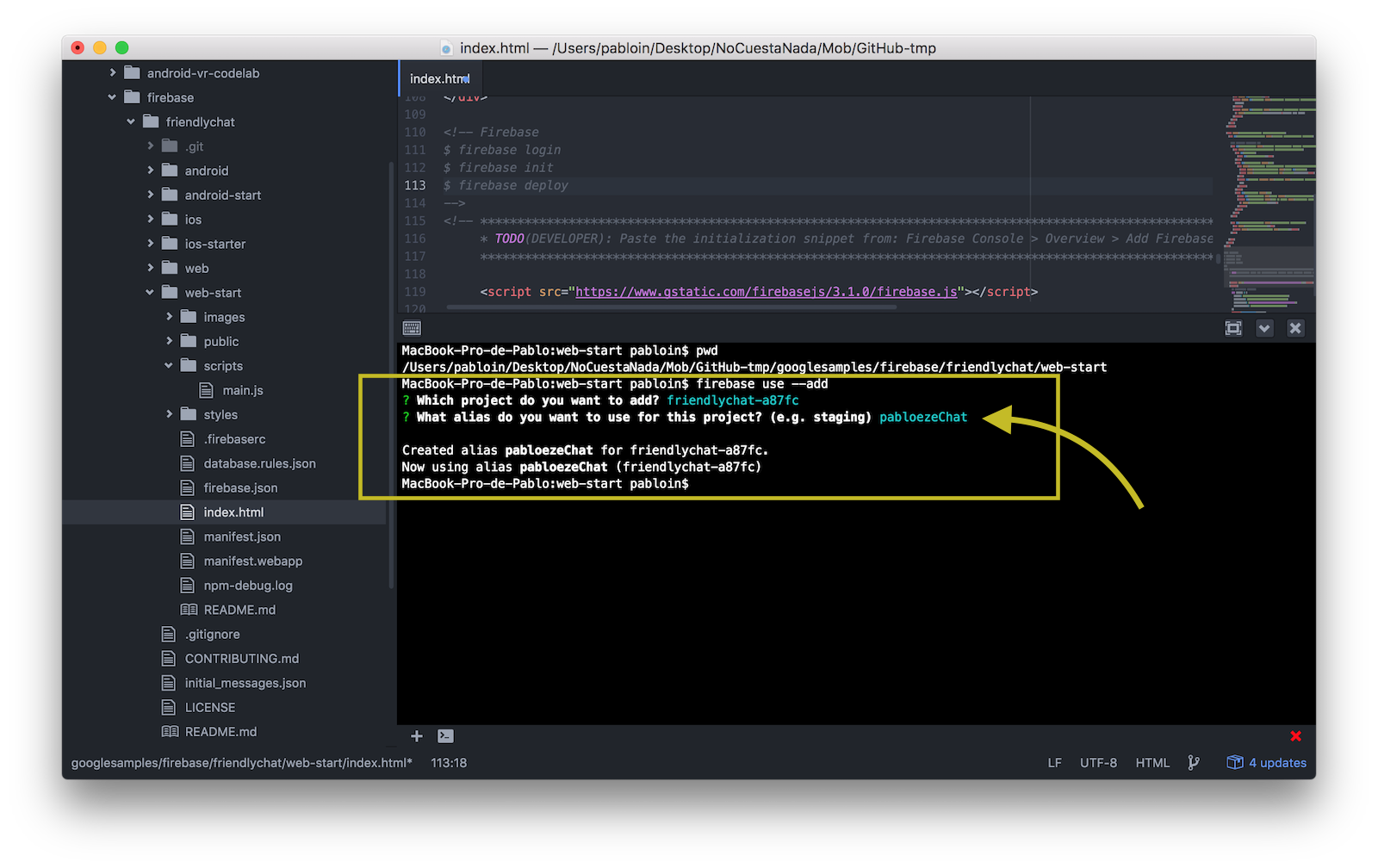
$ firebase use --add El resultado es:

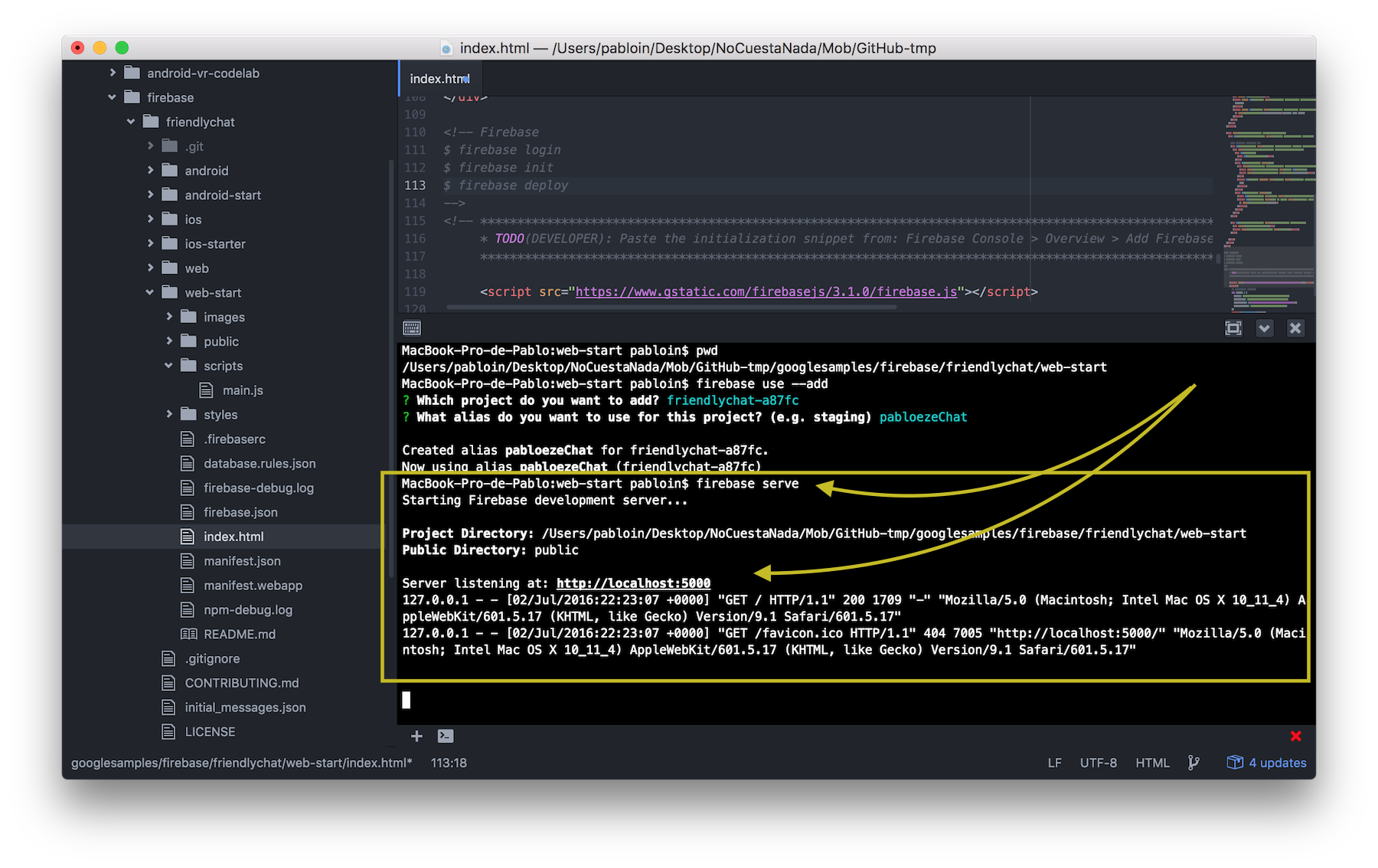
Levantamos la aplicacion con
$ firebase serve Y luego el server levantado:

El problema, es que cuando invocamos a:
no encotramos nada, simplemente algo que nos dice que la aplicacion está ejecutando ok… Pero ¿Donde está el chat del CodeLab?

…. Ok… por ahora suspendemos el post en este punto, esperando tener mejor suerte con los pasos siguientes cuando retomemos….
Referencias
-
http://elpuig.xeill.net/Members/rborrell/articles/los-archivos-bashrc-bash_profile-etc-bashrc-etc-profile-los-archivos-bashrc-bash_profile-etc-bashrc-etc-profile-cual-utilizar ↩