Continuado con la intención de seguir los CodeLab de Firebase, vamos dedicar este post a compentar las experiencias con el CodeLab de Firebase para Android.
Contexto
Antes de empezar el seguimiento de este CodeLab, ya había completado dos anteriores, sobre Firebase y la web y Firebase y con iOS y swift, por lo cual, el trabajo de confgurar la consola de Firebase para la aplicación FriendlyChat, ya esta practicamente realizado.
Comencemos
Directorios de trabajo:
/Users/pabloin/Desktop/NoCuestaNada/Mob/GitHub-tmp/googlesamples/firebase/friendlychat/android
/Users/pabloin/Desktop/NoCuestaNada/Mob/GitHub-tmp/googlesamples/firebase/friendlychat/android-start
Clonamos el proyecto:
$ git clone https://github.com/firebase/friendlychat
Paso 01: Compilar con el Android Studio
Vamos a abrir el proyecto (no la versión starter, sino la finalizada) con el Android Studio.
El primer error que nos da es:
Error:Cause: peer not authenticated Para solucionar esto, vamos a seguir con los pasos 4 y 5 del CodeLab, que hacen la generación de las credenciales.
Solución: Este es un error conocido para nosotros y vamos a intentar solucionarlo con los pasos mencionados en el Post de Google Sign-In Services
- Vamos a registrar la parte Android de la App en la consola
- Vamos a volver a subir la clave SHA-1 para Android en la consola
- Vamos a obtener el archivo google-services.json
Paso 02: Configuración en la consola de developer de google
Como el proyecto FriendlyChat ya exisitan…. Vamos a acceder a nuestra consola de Google {:target=”c2”} con la sigueinte url.
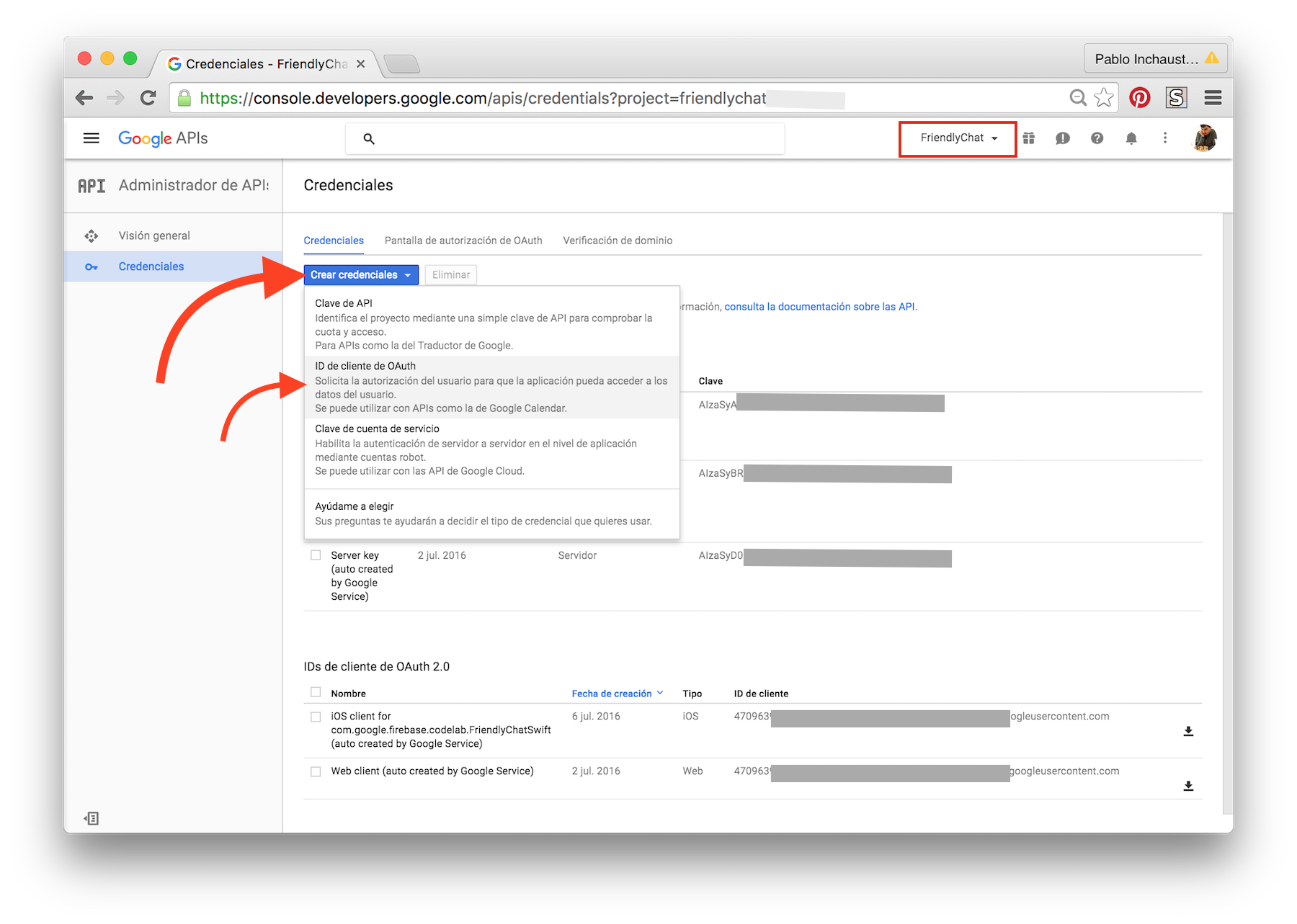
Y elegimos Crear credenciales y ID Cliente de OAuth:

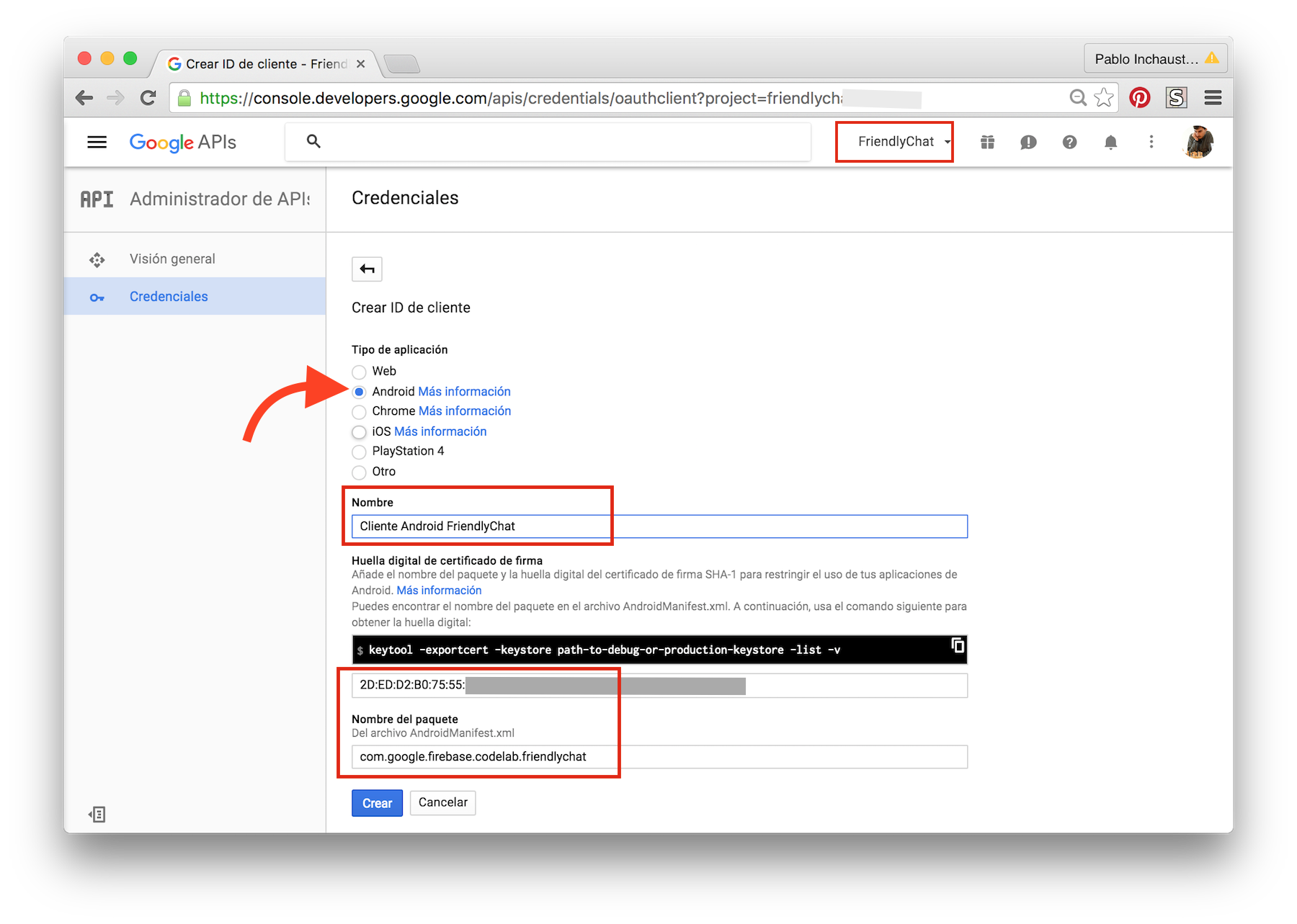
Completamos los datos para Android: nombre, la clave SHA-1 que identifica nuestra app (nuestra huella digital) y el nombre de paquete:

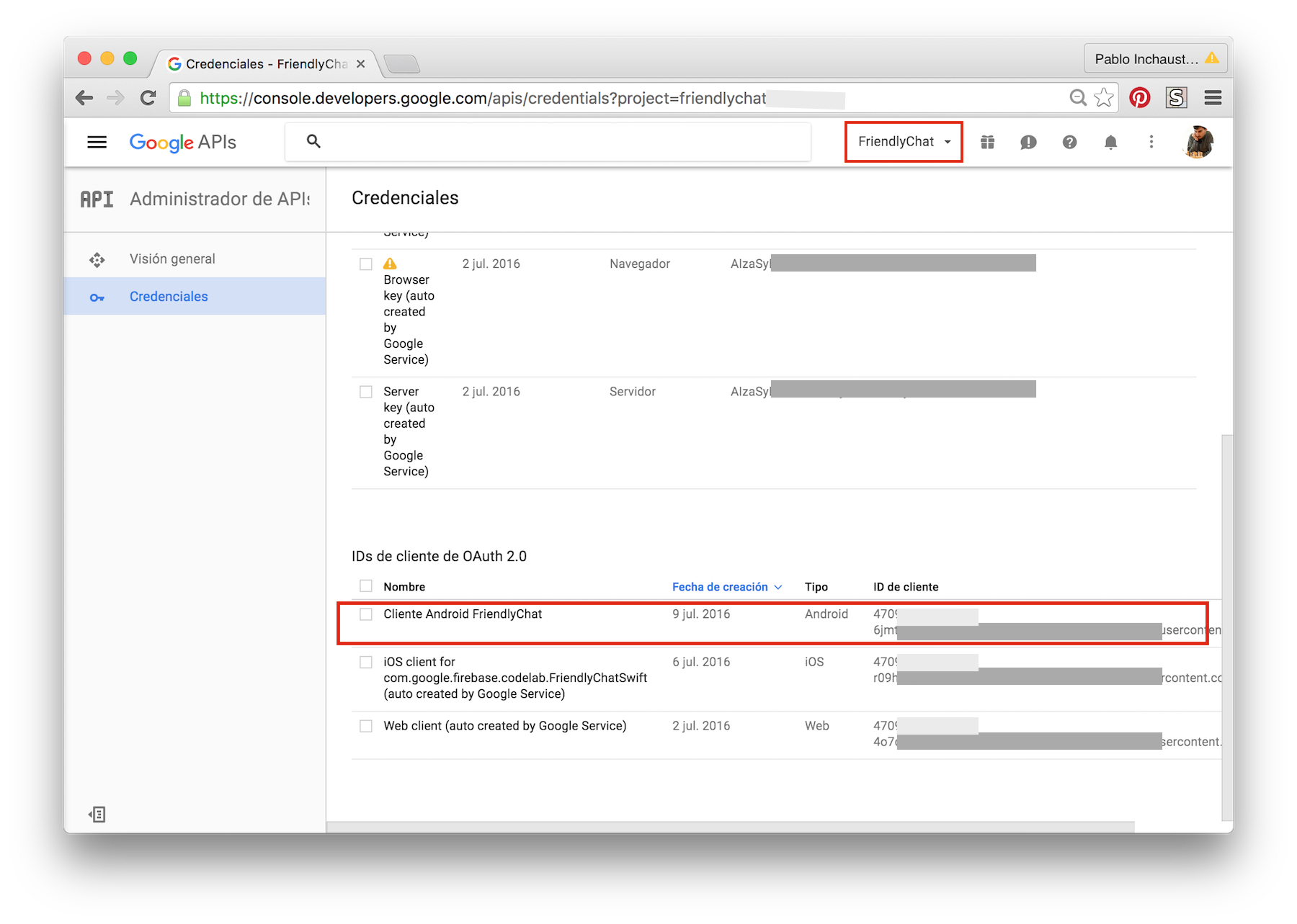
Después de lo cual obtenemos la clave que estámos necesitando:

En realidad el paso anterior estuvo de mas …. ya que debería haber realizado el alta desde la consola de Firebase:
Paso 03: Configuración en la consola de Firebase de Google
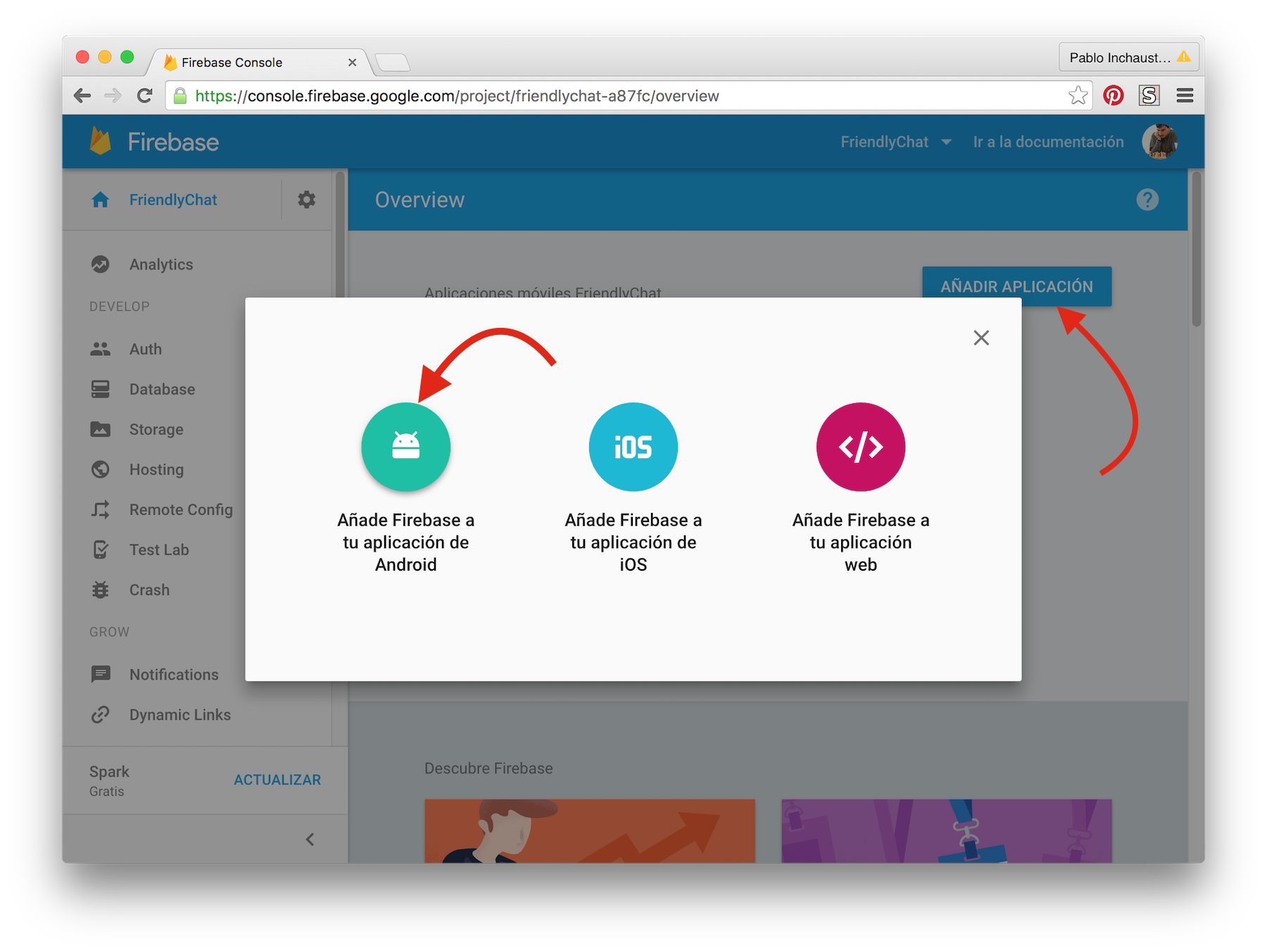
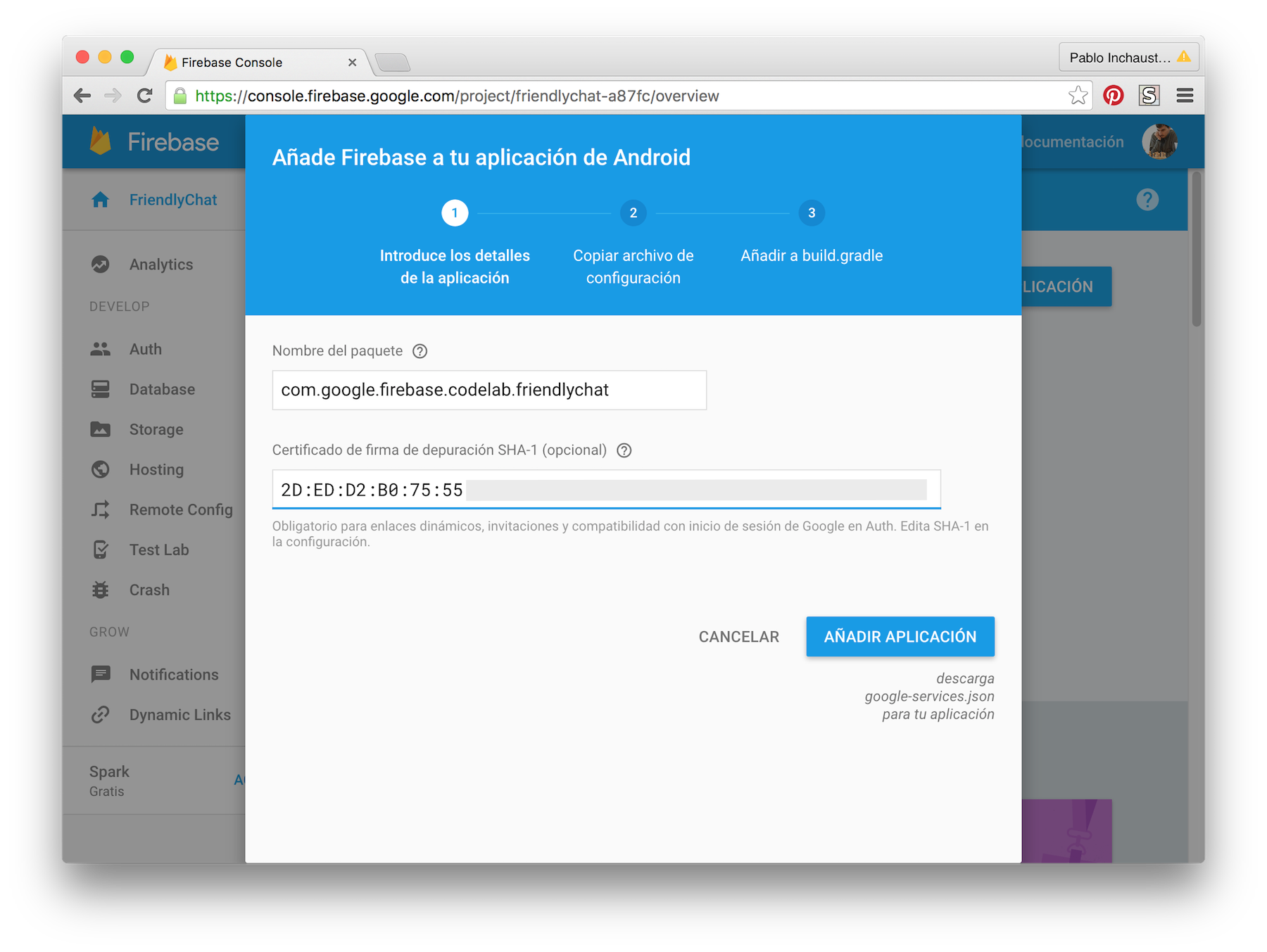
En la consola de Firebase elegimos nuestra proyecto FriendlyChat que ya estaba creado, y añadimos la configuración para aplicaciones Android

Luego, agregamos el package name y la clave SHA-1:

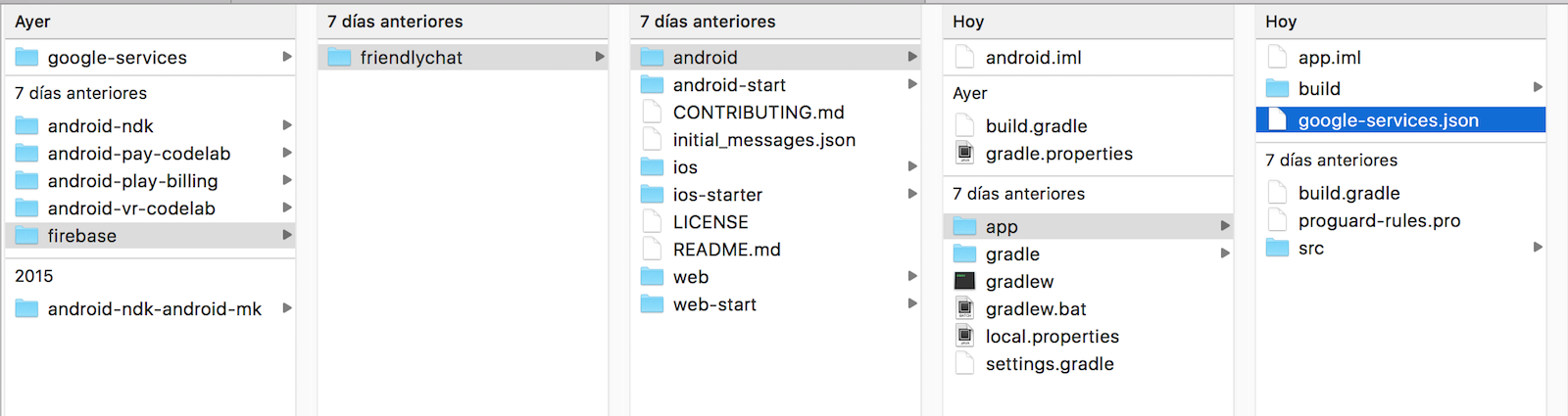
Y finalmente descargamos el google-services.json que copiamos dentro del directorio app de la aplicación:

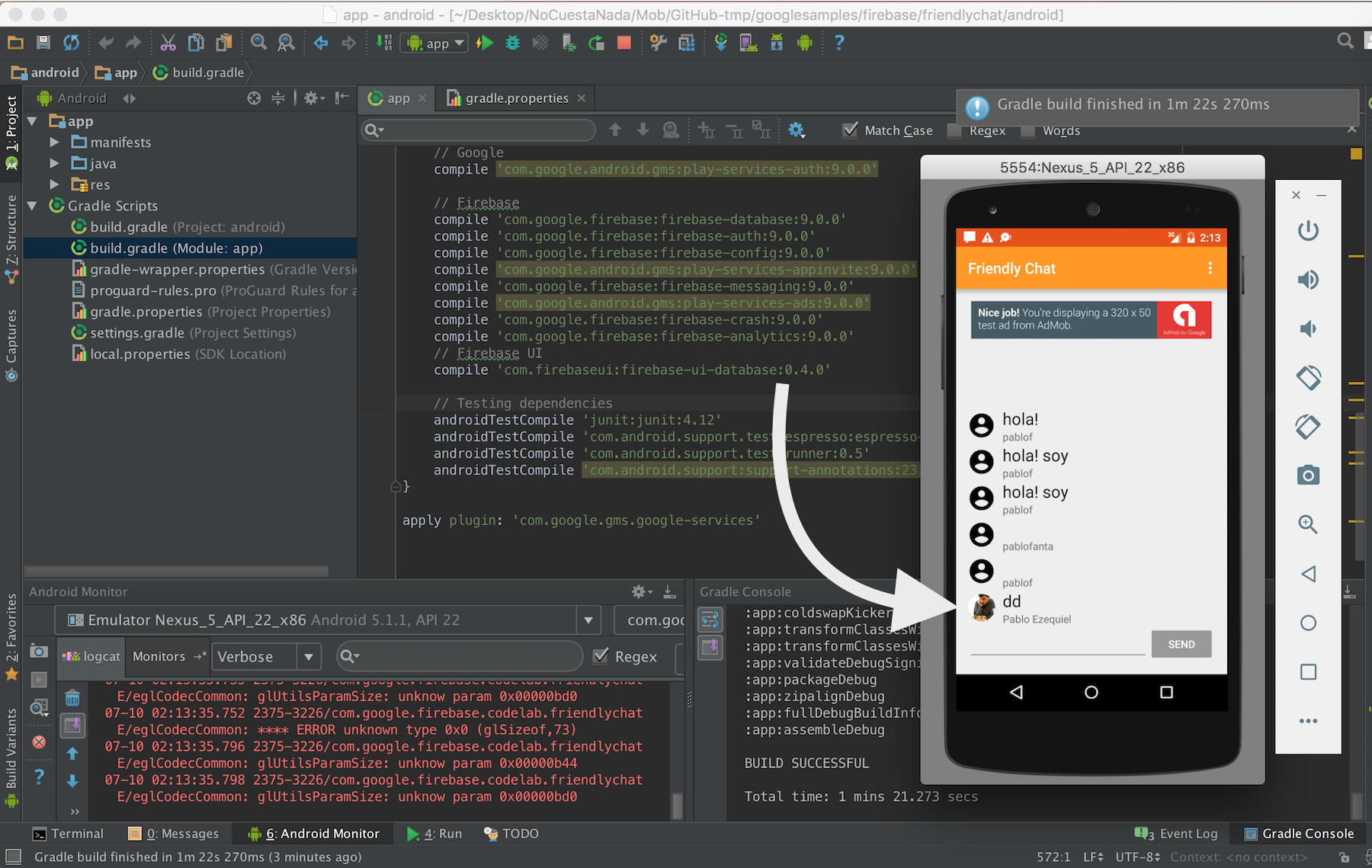
Paso 04: Ejecutamos la aplicación
Observamos que es posible ejecutar la aplicación y que, una vez pasado el sign-in se recuperan los mensajes creados desde los tutoriales de Firebase con swift y Firebase con Objective-c

Hemos logrado el obejtivo de que la aplicación de Android también funciones.
Con esto damos por cerrado el seguimiento del CodeLab de Android.
En este mismo CodeLab, en la página de Google developers, se muestra como trabajar con AdMob y otras cosas mas.